Since Google launched at the tail end of the 1990s, it has “grown up” side by side with the World Wide Web. Through the years, Google has adjusted its search engine service to better serve the needs of the web audience, and it has increasingly prioritized user experience. This means that, as technology has developed through all the significant changes in the past two decades, Google has changed too.

Core Web Vitals is a package that has already been an unofficial part of Google’s policy for a while, in bits and pieces. But now, Google is taking it a step further, and these factors will become official ranking signals in May 2021.
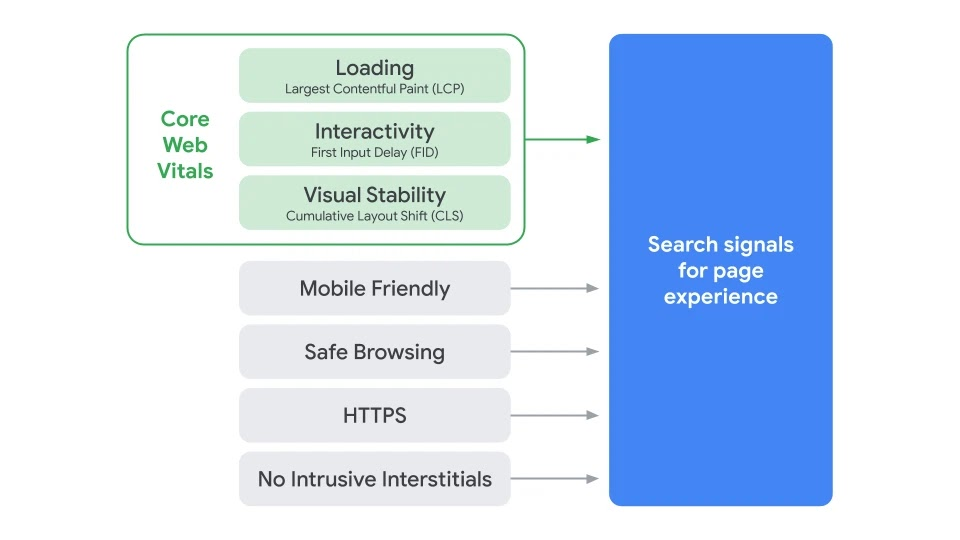
Core Web Vitals is part of the new initiative called the “Page Experience Update,” which also includes other metrics like mobile-friendliness, SSL certification, and intrusive interstitials. In this article, we break down everything you need to know about the update, including what will change, the new ranking metrics, and what you can do to prepare.
What Happens to Google AMP?
Earlier on, webmasters assumed that Core Web Vitals meant that accelerated mobile pages (AMP) would no longer be needed, and Google engineers seemed to leave this up in the air. It has now been settled: AMP will live on. In fact, if your site is fully functional with AMP, Google indicates that this is an excellent criterion for passing CWV standards as well.
Again, all of this is going to be working in conjunction: “The new page experience signals combine Core Web Vitals with our existing search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.” However, CWV will also allow non-AMP pages to appear in a Google News feed, provided the page meets CWV standards. Previously the only way to appear in a Google News feed was to have an AMP version of your blog available. Now as long as a non-AMP page is still compliant with CWV, it can also join the Google News party.
It would seem that if every page in the world is CWV compliant, then AMP is redundant since both aim for a mobile-friendly standard. But it turns out that there’s more going on than just “mobile-friendliness” behind the scenes, such as feasibility for Google News Reader. In addition, AMP is like a framework that ensures your site can live up to CWV, while not using AMP and maintaining your site to CWV standards is “doing it manually.” Technically speaking, then, you don’t need AMP now, but life will be easier with it.
That being said, this Search Engine Watch post still has the projection: “Combining AMP’s privacy concerns and cost of operation might mean that AMP will disappear within a couple of years.”
Google Core Web Vitals: Facts Up Front
- Will officially launch in May 2021
- Core Web Vitals would have launched sooner, but COVID-19 delayed it
- The FIRST metric of Core Web Vitals is “How fast does the page load?”
- The SECOND metric of Core Web Vitals is “How stable is the page?”
- The THIRD metric of Core Web Vitals is “How quickly is the page interactive?”
- Core Web Vitals will continue to be updated and evolved as more items are added
- Core Web Vitals will affect your website’s ranking signals
- New! Google has a complete CWV assessment toolkit in one place, so you can have a one-stop information point for CWV readiness.
In the past, the content of a web page has been more important to Google’s ranking algorithms than its base technology. Recently and going forward, mobile usability has become a metric of more importance, and will become an even more prominent ranking signal in Google’s return of search results and in other Google products.
However, as Search Engine Land’s CWV FAQ points out, content still matters. “Keep in mind that the content itself and its match to the kind of information a user is seeking remains a very strong signal as well.” If your page is the only one on the web with the information the user wants, it will still come up no matter the standard. Among multiple pages with information relevant to the query, the page with the perfect CWV standards will rank on top.

Core Web Vitals compliance will keep you in the news feed. For most of us, either Apple or Google newsreaders have been our “morning paper.” Google News Reader is an important source of traffic for a blog if it updates regularly.
Other Google products such as My Business listings and Google Maps, plus Featured Snippets and other search engine results page (SERP) features, also benefit from having the whole web be on the same standard.
There is also an additional factor that isn’t spoken out loud much: major Google updates tend to prune the spam out of search results. Low-quality web content, like sites run by spammers, scammers, and other undesirables, tends not to be updated often. Core Web Vitals is an update that will leave many poorly-run sites behind.
Core Web Vitals Are Features You Want Anyway
Everything in Core Web Vitals that makes Google happy will also make your users happy. Marketers want a webpage with a good user experience anyway, even without any say-so from Google. Good user experience makes for less aggravated users, and websites that have a better user experience tend to have more conversions. Well-maintained and easy-to-use websites enhance that site’s brand image.
For the average webmaster or website owner, Core Web Vitals should not shake things up that much. Mobile usability features and up-to-date technology are already built into most content management systems (CMS) like WordPress and its plug-in subculture. Most web design software, such as Microsoft Visual Studio, Adobe InDesign, and Xara, are obligated to stay up-to-date with mobile technology as well.
One more note is that Core Web Vitals will apply on a page-by-page basis. So, it’s not just a matter of having your website pass; all pages within the site should pass as well. However, you can always handle legacy content and nonstandard files by simply excluding those pages using the “robots.txt” trick. For example, if you offer PDFs to download, those don’t have to be converted to a Core Web Vitals standard, but they won’t typically be indexed by Google, either.
Quick Core Web Vitals Tips
Now that the deadline is closer and more support and information is coming out, there are a few more tips that will be relevant to sites everywhere. Google has expanded its own CWV and page experience FAQ to cover more concerns.
- “At this time, using page experience as a signal for ranking will apply only to mobile Search.” Desktop and laptop users will see things ranked differently.
- One of the most important starting points is still to ensure that your server and hosting plan are If you’re on a budget hosting plan that can’t handle the bandwidth, the rest of your optimization means zilch.
- Page builders like WP Bakery may become an issue as well. Page builders add bloat and don’t update to new standards very fast. WordPress’s default editor (now Gutenberg) plus a lightweight theme should be your mainstay for blog post layout.
- Full Page Caching may be your silver bullet. Installing a cache plugin tool in WordPress and configuring it properly will show marked improvement.
- In the field so far, from what we hear, excessive ads are the number one killer of CWV stats. Ad servers bog down web pages, by loading excessive Javascript for ad tracking, creating iframe elements, or inserting giant unoptimized images that hog bandwidth. Ad networks are going to have to clean the house if they want to be part of a CWV page.
- One more time to make it clear: Just because a single web page does not answer to CWV / AMP standards, does not mean that it is banished from the Internet forever. We hear a lot of website owners with legacy content, source code listings, image galleries, and preserved historic artifacts, who panic thinking they have to trash that content. Leave it be. Just don’t expect it to rank well in search.
Core Web Vitals in Detail
All of these factors impact user page experience and will also now have a ranking signal for Google’s search algorithms. They have more technical names, but they match the earlier list we outlined.
Largest Contentful Paint (LCP) (page load speed)
Score:
- 2.5 seconds – good
- 4.0 seconds – poor
- longer than 4 seconds – bad
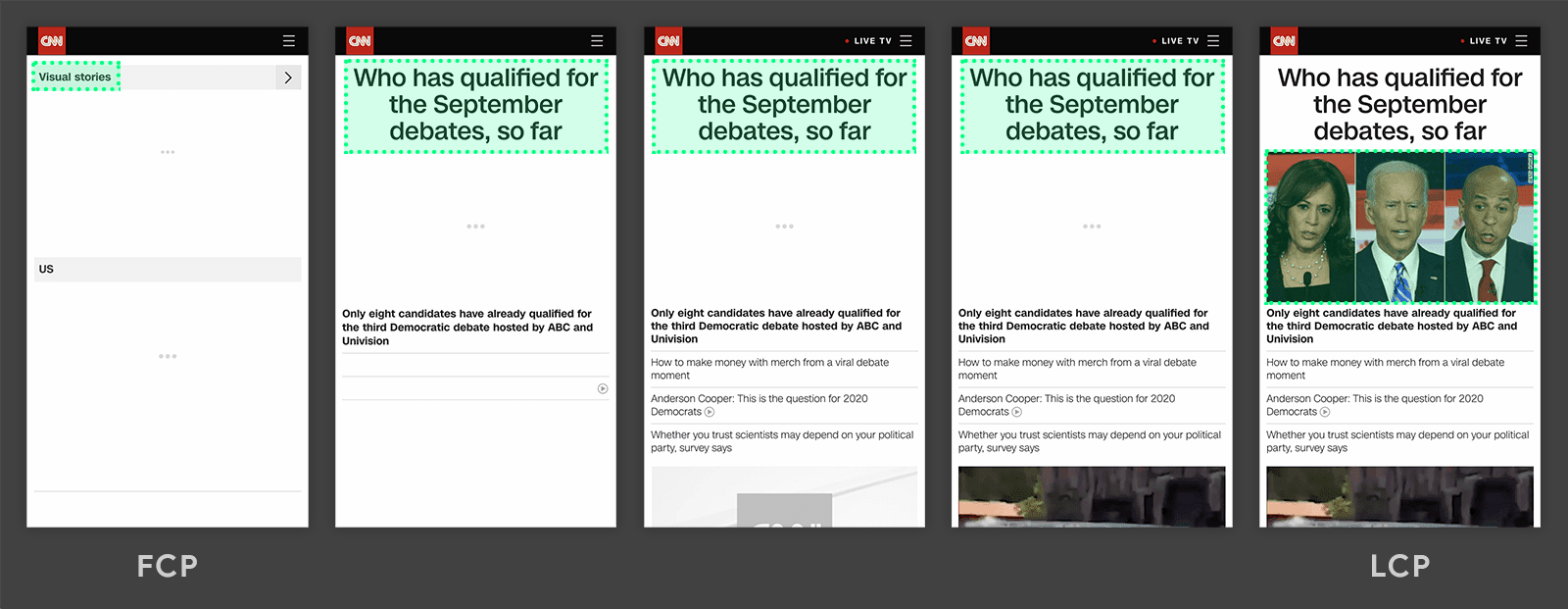
This is the speed at which the largest block of content loads on a web page. We want the user to be able to get the page loaded up and visible as soon as possible. We’ve all heard jokes about how slow content used to load back in the days of AOL landline dial-up. In some ways, those days are back, but now it’s mobile data loading on a phone screen.

In the past, web pages have measured the load event with metrics that measured the time to load the whole web page or the time to load the first bit of any element. What will be the “contentful” element then?
The content to be considered for LCP is limited to:
- images
- video
- block-level text
By “largest” we mean “physically biggest content on the user’s screen,” not in terms of file size. However, as we all know, the larger (in file size) an element, the longer it takes to download. Images are usually more MB in size than blocks of text, and video likewise even more. Google will specifically look at the size in terms of a rectangular frame around the content block.
Images that are scaled down for display are considered only at the scaled size. Images that are scaled up are considered at their original size. Likewise with video frames. Text is considered at a constant, determined by font size, header tags, etc.
Bottom line: You want the whole page to load as quickly as possible. Google will only measure a block of content it determines to be the largest frame on the page as the LCP.
How To Fix It:
LCP is all about the speed factor, and there are numerous quirks that can cause slow loading:
- slow server
- too much Javascript and CSS blocking the render time
- slow time fetching the resources
Mostly, you want a good web host, and you want good web design and pages that aren’t “too busy.” In the worst-case scenario, the first couple blocks of content can be set to load first, and then the Javascript stuff can load in the background as the user scrolls down. There are also size loading optimizer plugins for media-rich content. Speed issues are the bane of all web developer’s existence though, so there’s much more to explore in this area.
Additionally, you should keep an eye on your web page’s DOM (document object model). Too much bloat here, such as loading excessive iframes, embedding apps, including forms and dialogs, having a bunch of toys in the blog sidebar, etc., all contribute layers to DOM bloat.
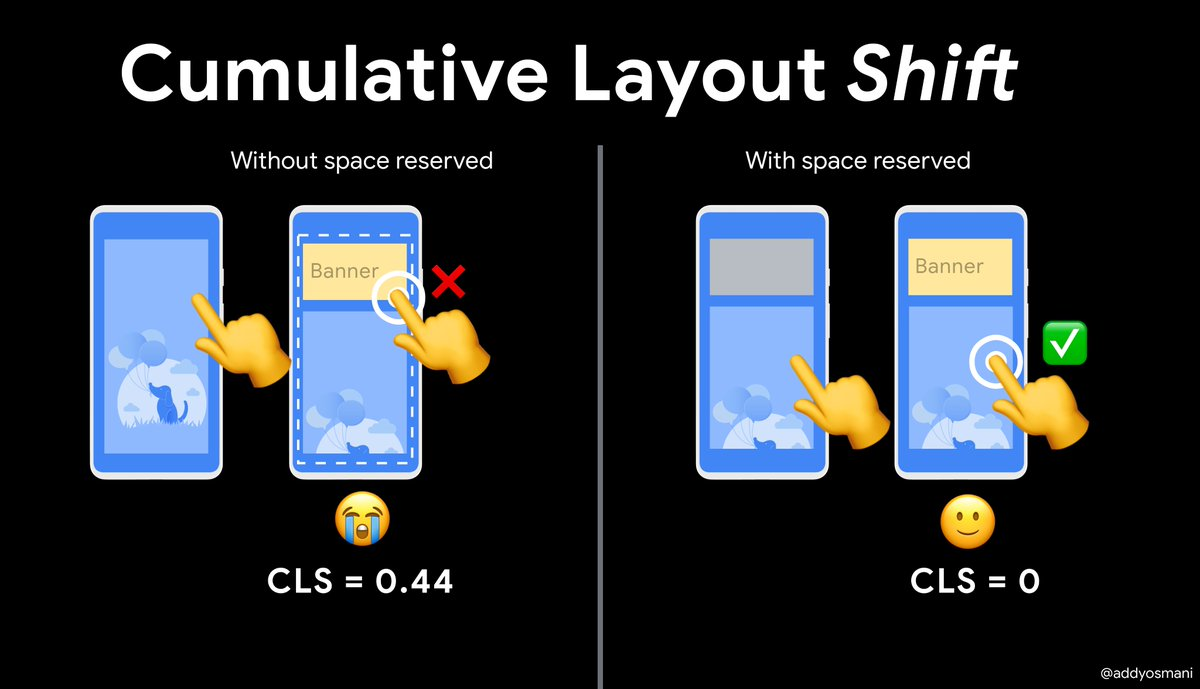
Cumulative Layout Shift (CLS) (page stability)
Score:
- 0.1 – good
- 0.25 – poor
- over 0.25 – bad
This is the one that aggravates users the most. The page loads and you think it’s done, but then you go to tap a button and—surprise!—an element just loaded above it that shifted the page layout right when you were going to tap. Or you started reading just in time for the banner image to load and pop the text lower down the page. This is just plain bad page behavior.

We want the viewport (the plane of the page visible on the user’s screen at first load) to be stabilized. The Cumulative Layout Shift is a distance measurement, measuring how much elements on the page moved between first loading and finally done loading.
CLS is measured in a percentage of the total screen real estate, on a scale of zero to one. CLS only bears an impact on unstable elements on a page, which means elements that changed the amount of size they take up on the screen from pre-load to post-load. Any element which has its size specified, to begin with, is stable. Likewise, the CLS only applies to an unexpected element shift. If the user taps a dropdown menu to open a dialog on the page, that was an expected interaction.
Bottom line: in plain English, the CLS metric is to stop web pages from hopping around like a jack-in-the-box under the users’ thumbs.
How To Fix It:
The good news is that Cumulative Layout Shift is 100% fixable: Just specify the size dimensions for every image and video element on the page and you are golden! Specifying the size dimensions lets the web browser software reserve a “parking space” for that block of content so that when it loads, it doesn’t jostle the other page elements around.
First Input Delay (FID) (page interactivity speed)
Score:
- 100 milliseconds – good
- 300 milliseconds – poor
- over 300 milliseconds – bad
Here we go with another speed factor, but this time we want to know: when are interactive elements on the page ready to function in response to the user input? If there’s a text box entry field (e.g., to fill in a date for age verification), how soon can it handle input? For each button, how soon can it handle input? Likewise for each clickable and tappable element.

Think of it as the time between you dialing a number and the other user answering. First Input Delay is once again a speed factor, measured in milliseconds. If there are no user-activated elements on the page, it’s not a factor. But remember that links, drop-down menus, and anything the user can tap on counts. It does not apply to actions like scrolling the page or zooming the viewport.
Note that we’re not counting the actual process itself, only the first response time for the element. If you’re uploading an image to a website, first you tap the “upload image” button. A file dialog pops up—that is the response! How long it takes to actually upload the image is a variable matter of your image file size and how fast you can find it in your file system.
How To Fix It:
This one is cut-and-dried in the programmers’ corner. Javascript programs loading in the background and blocking interaction cause delays. Fixing it will involve testing, auditing, and optimizing the code.

Tools To Make Sure You’re Ready
To check how your website is doing, Google Search Console has a Core Web Vitals report kit all set and running now. Enter your website URL, and Google will check it. You may be surprised to find that your site might be just fine if it’s recent and is reasonably up to standards. In addition, Google Page Speed Insights checks these same metrics and offers diagnostics. There’s also the Google Mobile-Friendly Test – if your page passes this quick check, chances are it won’t fail the others.
Most SEO analysis tools also have detailed site audit features, which not only catch Core Web Vitals but dozens of other site bugs as well.
Moz.com has a section of speed optimization tips, complete with their whiteboard video, to help you troubleshoot and fix page speed issues.
Other page speed load issues come down to:
- Not optimizing image file formats
- Redundant, duplicate, or unused Javascript loaded
- Big resources loading before small display elements
- Text blocked by loading a web font
- Unused cascading style sheets (CSS)
Google Core Web Vitals Call For Simpler, Faster Design
As we mentioned before, bringing web pages into compliance with Google Core Web Vitals standards also makes the experience nicer for users anyway. You do more business, your users are happier, and all of our mobile phones don’t melt down in our hands from working so hard all day.
But the most important take-home lesson we can learn from Google Core Web Vitals standards is that… well…
(*climbs onto soapbox*)
Web Design Has Become Too Bloated!
There, we said it. Whew! Felt good!
Software bloat has been running unchecked throughout web history. It’s only natural. We keep getting more powerful gizmos that can do more neat stuff, so developers and designers think “Why not take full advantage of that?” And then they reach for the most feature-crammed web page themes, packing in all the multimedia, dozens of moving things on a busy, busy page.
Don’t worry, we have developers in-house too. We know how they get. They like to play with all the toys. Who doesn’t?
Marketing, too, has made more demands on web browsers because of all the cookie-tracking and user metric analysis going on. When you load an ad on a page that can tell whether you’ve been to its host site before or not, that’s more Javascript running. When you tap a URL that has 50 “&variable1=value1 &variable2=value2…” parameters at the end of it, a Javascript program is receiving those parameters about where you’ve been and what you clicked to get here.
These are all tiny, microsecond-sized actions, but they all add up. We’ve had two decades of unchecked feature creep for websites. We can all stand to dial it back some. We can still have just as much marketing and just as much multimedia fun, but we can stand to do it more efficiently. As we mentioned back there, part of the speed problems on websites begins with Javascript. You’d be amazed at how many pages come back on Page Speed Insights with megabytes of unused Javascript. The bloat that literally does nothing!
Our article 5 Tips to Increase Page Speed and Get More Traffic shares more tips to help you cut bloat from your website and increase your page speed.
In Closing
Core Web Vitals will have a significant impact on the SERP, and shouldn’t be ignored. An August 2020 report found that less than 15% of websites met the new page experience criteria. Google has given website owners plenty of time to update their sites though, and hopefully, that number has improved.
While you won’t be penalized for not meeting the new page experience criteria, you won’t be rewarded either. Those that can pass the Core Web Vitals assessment may be able to receive a ranking boost. It’s important to remember that offering a great user experience doesn’t mean that a web page will automatically claim the top spot on the SERP. Core Web Vitals are just one set of factors among more than 200 that Google uses to determine rankings. But if Google is evaluating two web pages that both have great content, the one that offers a better user experience and has a better Core Web Vitals score, will rank higher.
In competitive markets, you need to do everything possible to protect your SERP position—that means you need to take this update seriously.
Editors Note: This article was originally published in October 2020. It’s been updated to reflect new information and recommendations.