When Google speaks, advertisers listen.
So it should come as no surprise that digital advertisers the world over are, at this very moment, looking over their mobile landing pages. That’s because Google has just announced the release of fast-loading AMP landing pages for all search text ads across the globe.
We show you how to get started further down in this article.
“We know that a better landing page experience results in a better ad experience—that’s why your landing page experience is such an important factor in how Google determines ad rank and pricing,” Google announced in apost on Sept. 7. 2017. “By directing your search ad clicks to AMP landing pages, you can create the super-fast and delightful mobile experience that consumers expect.”
This rollout results in what can only be defined as an extremely fast online experience for consumers. For the most part, Google’s search ads are already powered by AMP by default. Now, these lightning-fast ads will funnel towards equally fast-loading landing pages.
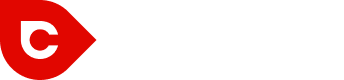
Here’s an example of an AMP landing page, vs, a regular landing page:

Navigating to an AMP page, as you can see, means not having to endure any load-time delays. Every moment of delay is an opportunity for your audiences to lose interest. AMP keeps them engaged.
Conversions fall by 20% for each additional second it takes for a website to load.
It’s also worth noting that ad rank and pricing are directly impacted by factors like landing page experience. When you keep visitors happy (with a speedy landing page), you’ll keep Google happy.
Related reading: How to lower the costs of your PPC campaigns with your landing pages
Understanding the role AMP landing pages have in your ad rank
Google’s Quality Score algorithm is as mysterious as an Egyptian labyrinth. That being said, well all know that Google takes three things pretty seriously: relevance of the landing page, speed of a site, and the reality that more and more Google users are going mobile.
Each of these core qualities makes AMP the perfect complement to your landing pages.
But before we get into implementing AMP, why not assess the state of affairs of your current pages?
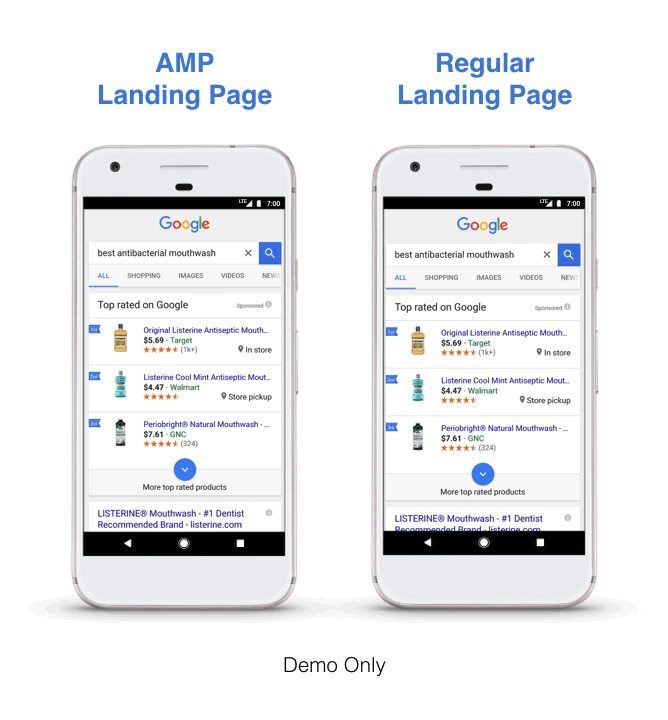
One neat trick to determine the speed of your mobile site (or individual mobile landing pages) is to use Google’s free tool, Test My Site.

You can enter any site in there, and Google will produce an easy to read scoring guide on how your page ranks in terms of load time, number of users lost due to load times and more.
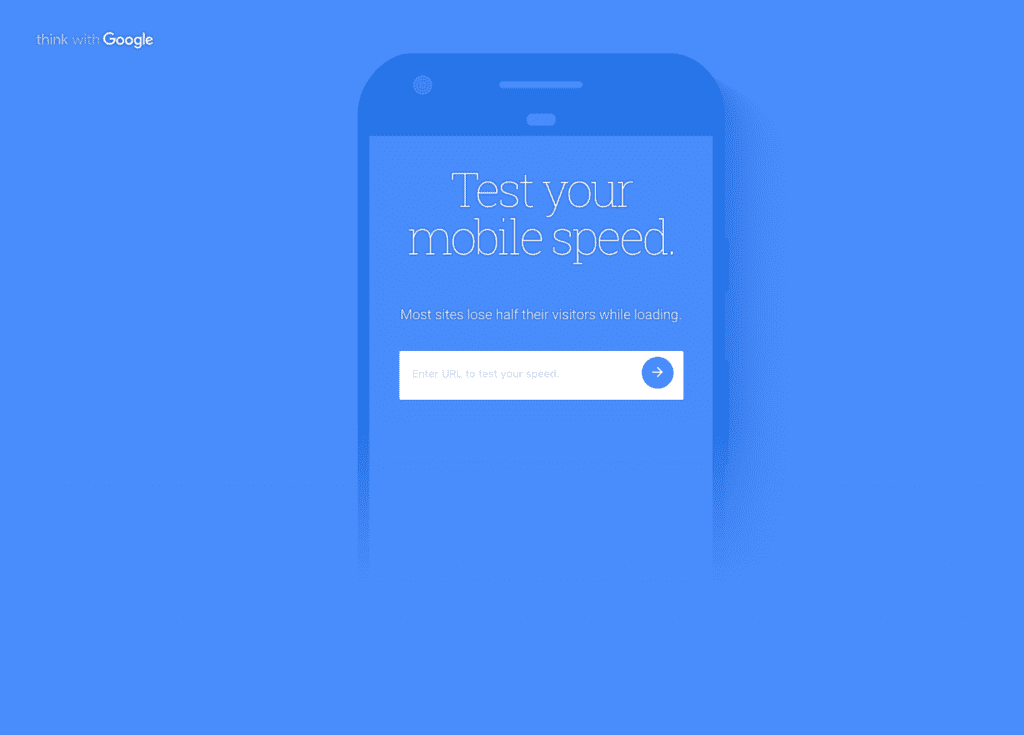
And, if you click on Google’s recommendations for speeding up your site, you’ll see this:

Notice the circled area. One of the key ways Google recommends our tested page improve load times is by trying accelerated mobile pages, AKA AMP.
Bonus tip:
Want to check the health of your landing page from your AdWords account? It’s pretty straightforward.
- Sign into your AdWords account
- Go to your Keywords tab
- In your keywords tab, place your cursor over the speech bubble next to the status of any keyword. You’ll see one of three rankings: above average, average, or below average.
Note: Your Quality Score includes a measure of your landing page experience, so you can get a sense of how well you’re doing by checking your Quality Score as well.
OK, so what is AMP, anyway?

The AMP project is an “open source initiative aiming to make the web better for all.” AMP stands for “accelerated mobile pages”, and is built with 3 core components:
- AMP HTML (it’s a type of HTML with some restrictions for reliable performance)
- AMP JS (this JS library ensures fast rendering of AMP HTML pages)
- Google AMP Cache (which is used to serve cached AMP HTML pages)
Some of the biggest brands on the planet rely on AMP pages to deliver a seamless mobile experience, including the Washington Post:
“If our site takes a long time to load, it doesn’t matter how great our journalism is, some people will leave the page before they see what’s there.”
While that quote is given by the editorial board at the Post, its sentiment can be – and is – felt by advertisers throughout the world. If your landing pages take too long to load, potential customers will bounce.
With that being said, let’s move onto the more technical side of things: learning how to use AMP for your mobile landing pages.
Using AMP for your AdWords Landing Pages (a technical manual)
You know what AMP is. You know why it’s good for your ad ranking. And you know that Google has made it available across the globe.
Now it’s time to put it all into action.
A heads up first: this breakdown can, and will, become technically complex. We encourage you to keep a copy of this article readily available and forward it to your webmaster when you’re ready to build out your AMP landing pages.
Also, to minimize the amount of content in this article, we’ll link to useful resources when applicable.
Creating and validating AMP pages
For an overview of creating AMP pages, start with the official AMP project tutorial. There are six steps to follow, including:
- Create your AMP HTML page
- Include an image
- Modify presentation and layout
- Preview and validate
- Prepare your page for discovery and distribution
- Final steps before publishing
- You could also follow the AMP foundations and AMP advanced concepts code labs for more hands-on, step-by-step guidance.
- Looking for sample codes and demos of AMP components? Check out AMP Start.
While you’re in development phase, you’ll want to ensure that all AMP pages are valid. There are a few ways to validate your documents. The most common is by using the web validator or the Google Webmaster Tools Validator.

If you use Chrome as your browser, you can also use the Chrome browser plugin.
Moving from static to dynamic pages
AMP was originally developed for static content, but, as you know, the web is far from static. Your landing pages likely features some dynamic content (including, for example, an opt-in form). Here are a few components to help you add dynamic functionality to your AMP pages:
- amp-bind: Add custom stateful interactivity based on JavaScript-like events.
- amp-form: Create landing pages that require input from the user.
- amp-carousel: Create an image carousel with standard controls for scrolling an image gallery.
- amp-lightbox: Display a full-screen view of a component like an image when it’s interacted with.
- live-list: Render a live stream of content into the landing page.
- amp-call-tracking: Dynamically replaces a phone number in a hyperlink to enable call tracking.
- amp-mustache allows: rendering Mustache.js.
Using AMP landing pages with AdWords
Want to measure a conversion or place a remarketing pixel on your AMP landing page? No problem. You can use the AMP + AdWords conversion tracking component built into amp-analytics. We talk about that in detail below but you can also reach out to an Atlanta PPC Management agency to assist you with any remaining quesitons.
AMP doesn’t allow for the inclusion of “raw” JS, so you’re going to have to approach conversion tracking and remarketing a bit differently. What you can do is implement these tags by using the amp-analytics component with type=googleadwords.
To use this component, start by including the required script into the header of your page, then configure the amp-analytics AdWords conversion in the page.
Related Reading: 13 Google AdWords Hacks to Increase Click-Through Rate and ROI
AdWords Conversion Tracking Example
To implement AdWords conversion tracking, start by creating a website conversion in the AdWords user interface or via the AdWords API. A number of fields from the generated tag must be used in the variables of the amp-analytics configuration. The mapping of variable names is below:
![]()
These fields should then be configured via your amp-analytics component script vars section:
<amp-analyticstype=”googleadwords”>
In this example the amp-analytics component is triggered by the ‘page visible’ event. But it could be configured to be triggered by a different event, like, for example, a button click.
AdWords Remarketing Example
AdWords also uses a type of conversion tag for remarketing. As with the conversion tracking example above, a number of variables must be mapped from the AdWords remarketing tag to the amp-analytics tag.
<amp-analyticstype=”googleadwords”>
In this example, only the google conversion ID and remarketing only flag must be set, with the remarketing only flag set to true in this instance.
Organic vs. Paid Google Search results
Google Search auto-discovers AMP pages via the link from your page. But you, as an advertiser, have to explicitly input the AMP page URL in AdWords.
In either case, Google’s primary approach is to serve the page directly from the Google AMP cache. But in rare instances, it may have to fall back to serving from the origin server.
Want to test how your AMP page appears when delivered from the Google cache inside the Google Search Viewer? No problem. Input your AMP article into the Structured Data Testing Tool.

Note: If you want to drive AdWords traffic to your AMP landing page but don’t want it to appear in organic search results, place robot.txt exceptions like you would for any regular web page.
Track user actions and events with amp-analytics
You can use AMP analytics to track user actions and events. AMP analytics comes with native support from over 20 analytics vendors, although we’ll focus just on Google below.
The framework is flexible and allows you to measure and trigger URLs using custom configurations to send analytics information to your own servers or to vendors where native AMP support isn’t available.
Google Analytics
Google Analytics is supported by amp-analytics. If you are using Google Analytics already, you might need to update the tag on your pages. To ensure that Google Analytics reporting works correctly with AMP please refer to Google Analytics documentation.
Google Tag Manager
The amp-analytics component also has built in support for Google Tag Manager.You can use Google Tag Manager to include AdWords conversion tracking, remarketing, and other tracking technology.
See the full list of compatible tags.
Updating AMP Content on your Landing Pages
If your AMP page has content that updates frequently (such as item prices) and you’d like the Google AMP cache to reflect the latest changes to your AMP pages, please see options to use the update-cache or update-ping request.
Wrapping it up
Site speed has always been a contributing factor in how Google ranks pages. The same can be said for how it prioritizes your ads based on the user’s search habits. And while there are a variety of ways to improve page speed (optimize images, for example), nothing compares to the results of converting your mobile pages to AMP.
The ability to remove page load completely from the equation will improve consumer retention and improve your ad’s performance.
But, getting started with AMP (as listed above) isn’t all that straightforward or simple. Unless you have a webmaster on your team well-versed with the intricacies of this process, you’d be better off working with an agency, like Cardinal, that has specific experience in converting landing pages to AMP.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License, and code samples are licensed under the Apache 2.0 License.