Any complex enough machinery needs an occasional inspection and possibly some maintenance. Everybody understands this, whether we’re rolling the car into the shop for a tune-up or having the HVAC technician drop by to check the heater before winter sets in.
You may think that metaphor seems like a reach to apply to websites, but it is also true of websites. Even though code doesn’t wear out in a mechanical sense, the Internet, search algorithms, and web technologies are always changing. Google updates its standards, web browsers update to new versions to fix bugs and to patch new security holes, and even the programming language your site is coded in (usually PHP) gets updated to new versions.
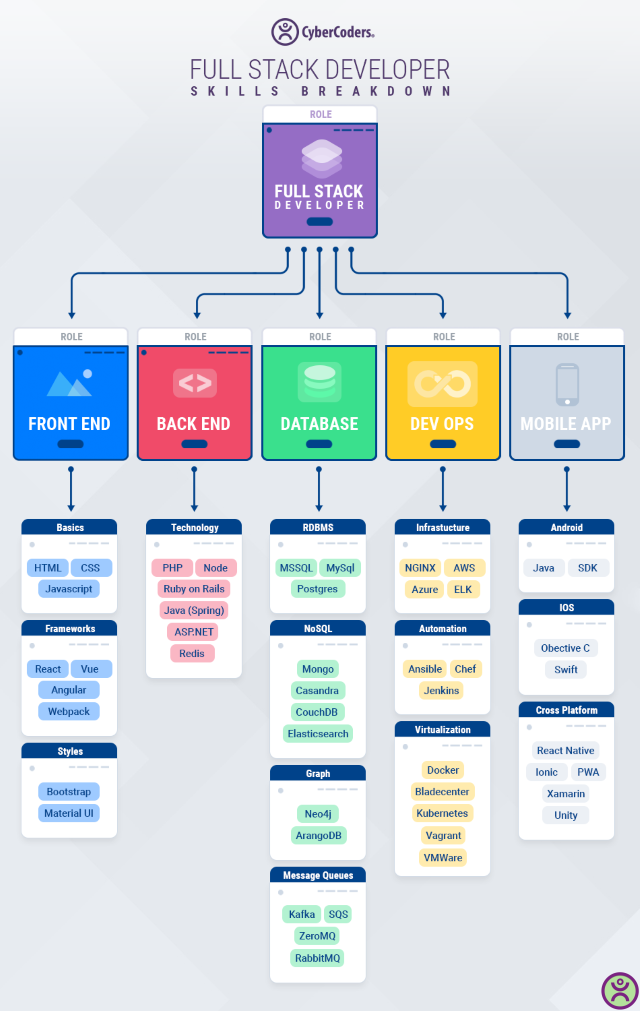
The requirements for a “full-stack website developer” gives us a good picture of how many moving parts there can be under the hood of the average website:

On top of that, websites do accumulate what we call “cruft” after awhile. As you update your blog or add new features, old plug-ins go out of use, old links rot, media files that were uploaded long ago stop displaying correctly on modern phones, and so on. One common cause of cruft is the tendency for unused WordPress plugins to accumulate, especially if the maintainer tends to install plug-ins with a trial-and-error approach to solving some problem.
If your website is over five years old, and it doesn’t seem to be drawing the traffic that it used to, you might be in line for an SEO audit. It sounds boring, but it’s actually an exciting opportunity to improve your website performance. Look at it more like cleaning out and straightening your garage.
OK, we won’t kid you, it still sounds boring. But it’s necessary! Skip enough SEO audits, and Google will skip your site in search results.
The Overall Purpose of an SEO Audit
Three main benefits can come of an SEO audit, once you act on the results:
- Fix errors that have been leaking traffic
- Identify opportunities for improvement
- Inform digital marketing strategy going forward
The potential errors your site can have are as numerous as stars in the sky. Here are just a few of the more common scenarios:
- Broken internal links or images: Somebody changed or moved something without updating the links that point to it.
- Redirect loops: Page A redirects to page B, which redirects to C, which redirects back to A. This happens with nightmarish frequency.
- 4xx / 5xx status codes: Pages not found, lost, inaccessible, eaten by gremlins…
- Broken external links: It’s a shame when a useful resource on the web goes extinct. Now you have to find that citation for that important statistic somewhere else.
- Missing page elements: When your blog team forgets to include image attributes, page metadata, headings, etc.
- Orphaned pages: You know you’ve found The Twilight Zone when you find an isolated section of your site with nothing else linking to it. Always a mystery.
- Pages with duplicate content: Duplicate meta descriptions across multiple pages, or somebody had more than one draft of a post saved and then they both got published.
- Outdated protocols, formats, and standards: Just plain old time does this. For example, if your site is running Flash anywhere, that is long outdated!
- Damage from a past security compromise: Some hackers broke in and installed a backdoor, for instance.
Why do websites accumulate this gunk? Maintaining a website is a complex task, after all. If you have more than a few people working on the same site, little maintenance problems crop up around miscommunications. If you have a whole team on the site for an indefinite time, you’ll probably want some kind of central maintenance log which everyone can access, because otherwise, errors can spiral out of control.
Most Sites Should Have An SEO Audit Once Per Year
Even a medium-sized website for a small-to-medium business accumulates mishaps at a steady pace. Outside of that, the business landscape can also change over a few years, so that customers’ needs have changed and you might have to accommodate a new trend.
But the biggest reason for having annual SEO audits is because of updates to search engine algorithms. Google itself changes its algorithms an average of roughly five times per year. In the past decade, Google has radically changed its methods to shift from the old desktop paradigm to the modern phone-driven audience. Just a few examples include:
- The shift from HTTP to HTTPS: The improved security of HTTPS went from being “nice to have” to “you must have this”
- New mobile usability standards: These also went from “nice if you have it” to “it must be usable on mobile or you get a penalty”
- E-A-T (expertise, authority, and trustworthiness) ranking: Because people use phone searches in emergencies, Google raised its standards for potentially critical information
- AMP (accelerated mobile pages): the old way Google tried to accommodate mobile
- Core Web Vitals: The new standard Google is implementing for mobile
In case we haven’t made this clear yet, SEO audits aim to fix technical issues. Your content marketing department can mostly take a back seat (barring a few content quirks). Your website maintenance and development team will be front and center for the process.
So schedule your SEO audit today. Make it a time of year when your full staff will be on hand, perhaps open to pulling some overtime.
The Website SEO Audit Checklist
You should know this up front: You can’t completely automate an SEO audit. Software can’t assess SEO ranking factors like content quality. Even if you could, you still need to fix issues manually. Fixing issues take a pile of detective work in some cases:
- Google can’t crawl this page. Why?
- Turns out the AMP version is invalid. Why?
- Looking at the AMP page, checking it: Nothing wrong.
- Check all the AMP pages: They’re fine.
- Wait, got a random warning from another page.
- It turns out we migrated the site last month, redirects from the old URL scheme sometimes go down giving random 502 Bad gateway errors but only for the AMP pages.
Every other problem you solve after an SEO audit sounds like the ending to a bad joke, or trying to find the one bad bulb in a string of Christmas lights. We’ve also seen Google complain that the text was too small to read on mobile… for an open directory.

Nevertheless, checkup tools will save you a ton of time and catch many issues you would have missed. Just be prepared for almost nothing to turn out to be the problem you guessed first. Also, be sure that a bump in a graph isn’t caused by a tool-driven data anomaly; Google announces tool outages for maintenance.
- Google Analytics: Basic traffic stats
- Google Search Console: The major bulk of site issues will come up here
- Google PageSpeed Insights: More important for checking mobile speed
- Google Structured Data Testing Tool: Specialized, but necessary for this detail
- Google Rich Results Test: For checking specialized returns, such as carousels, maps, snippets, etc.
- Google Mobile-Friendly Test: A simple “yes/no” mobile check for pages.
- Either SEMRush or Ahrefs or Pingdom: A commercial third-party tool will save you a lot of time.
- Beam US Up: Tool offers a simple site crawl for free
- Your website server logs: The error reporting logs will flag a few issues.
Some of these tools may overlap or be redundant or unnecessary. Again, data anomalies crop up for various reasons. If one error check finds red flags while another finds nothing in the same place, it could be a false reading.
Pass 1: Accessibility
The first thing we have to check is that each page is accessible both to search crawlers and users. A tell-tale sign of an inaccessible page is zero traffic. Or you will encounter 4xx and 5xx errors and other warnings from a site crawl. To check if a page is indexed, paste the exact URL into Google Search Console and check the index status. You might have a stray robots.txt or .htaccess entry blocking a page from getting crawled.
The second thing to check is that only one version of the page is accessible! Thanks to recent changes in website address standards over the years, there can be up to four ways to duplicate a page from the address alone:
- https://your-page.com/
- https://your-page.com/
- https://www.your-page.com/
- https://www.your-page.com/
As well as issues like WordPress creating duplicate content with single-entry tag and category pages. The AMP (accelerated mobile pages) version of your page counts as the same version, by the way, so check that your AMP version is also accessible. Is this a good time to mention that AMP will be replaced by Core Web Vitals soon?
Duplicate versions of pages fall into the category of “pagination issues,” which are either a cinch or a complete pain to figure out.
Other accessibility issues arise from poor site architecture. If you have orphaned pages that aren’t getting linked to, or have pages whose links are nestled too deep in your site structure, you can resolve this with easy navigation tools. I share a few more words on website architecture here and here. One more common issue is if your site’s still using Flash (kill it!) or Javascript to list links. Some crawlers can follow the Javascript protocol with an option to turn that on. There are some delicate protocols to follow concerning Javascript and hyperlinks.
And finally, when you have basic site architecture sorted, you should have your crawler do one last pass to generate a sitemap.xml which you can file with Google Search Console. Maps help crawlers not get lost.
Pass 2: Performance
Now we come to the nut of the matter regarding Google’s Core Web Vitals (CWV). CWV has been slowly dripped out to us over the last couple of years and won’t go into effect full force until 2021. CWV is all about performance, briefly:
- Largest Contentful Paint (LCP): How fast does the important content load on mobile?
- First Input Delay (FID): How soon after page load do elements become responsive on mobile?
- Cumulative Layout Shift (CLS): Does the page behave itself without bouncing the layout around on mobile?
Several speed-testing tools by Google and others are necessary to check for the majority of CWV issues. Very recent, up-to-date sites with little multimedia or scripting use don’t have much to worry about here, but the majority of websites will need at least a tune-up and maybe an overhaul.
The top speed zappers of your average website are:
- Image issues: Too big, not optimized for web content
- Javascript issues: Bloated, redundant, inactive code
- CSS issues: Can also be bloated or inefficient
- Too many ads: Third-party code loves to hog your bandwidth
- Poor web host: Alas, maybe it’s time to move out of GoDaddy’s trailer park
There are some things you can do to handle these issues on the spot.
Images
Somehow, we got to a point where mobile phones can snap a photo in gigapixel-by-gigapixel dimensions, but only comfortably display a 640×480 image in a website frame. If your blog displays images in posts, resizing images helps your page speed a lot, especially since you’re going to scale them to fit into your content anyway.
For example, a 1920×1275 JPG has a data size of 510KB. By resizing it 50%, it cuts down to 960×638 pixels at 132KB. That’s still plenty to display.
Other image issues are an entire science in themselves, but a brief capsule of takeaways would be:
- Most images are fine being JPG
- WebP is better, but also poorly supported at this time
- You can also use a WordPress plug-in for image optimization
Bloated Javascript & CSS
The main thing to do about this issue is “ask your developer.” But one of the leading causes of code bloat is WordPress plug-ins. Yes, we recommend WordPress plug-ins all the time to handle problems, and then turn around to tell you this. Be sure you only have what you need, and research everything thoroughly to make sure you’re getting the most bang for your megabyte. Don’t forget themes and skins too. It may be time to sacrifice your flashy, pretty layout for something plainer but also less bloated.
This is a good place to mention that if your WordPress site needs fifty plug-ins to function, it might be time to switch to another CMS like Drupal or Joomla. They do more out of the box but need a major developer effort to maintain.
Pass 3: Content
Now the content marketing team gets a turn to partake of the SEO audit fun! These will be the simplest issues to fix and involve rock-bottom principles like good content formatting, page data, and such.
- URLs are concise and logical to the content
- Heading tags (h1, h2, h3) properly deployed
- Page metadata present, correct, and unique
- Schema and structured data correctly deployed
- Navigation is clear and sensible
- Links active, pointing where they should be
After this, we’re done with the technical process. However, content-level SEO auditing might call for your site editor to fiddle with blog posts for keyword/content issues or create new content to meet evolving audience demands.
Are We Done?
We’re done as far as this year’s SEO audit goes! If you just put your whole team through this and it lasted more than a few days, this calls for a pizza party. You have something to celebrate, because the vast majority of businesses out there barely maintain their website at all, let alone go through an SEO audit.
It also pays to stay ahead of the game when it comes to Google’s rapidly changing standards. In just a few short years, Google whipped new mobile-first indexing standards onto an Internet that wasn’t quite prepared to adjust. Keeping up to date with Google standards will definitely make a difference in your website’s stats!
Now, don’t get too excited. We’ve just outlined one aspect of an SEO audit. You still need to audit your website from a content perspective and answer questions like: Do you have content that answers your target audience’s questions? Is your content useful, unique, and high-quality? How does it compare to your competitors? These are important questions to answer that we’ll save for our next article.